

We began by gaining a comprehensive understanding of the company’s products and services, identifying their existing challenges, and conducting in-depth competitor research. This phase helped us establish a foundation for strategic planning and decision-making.
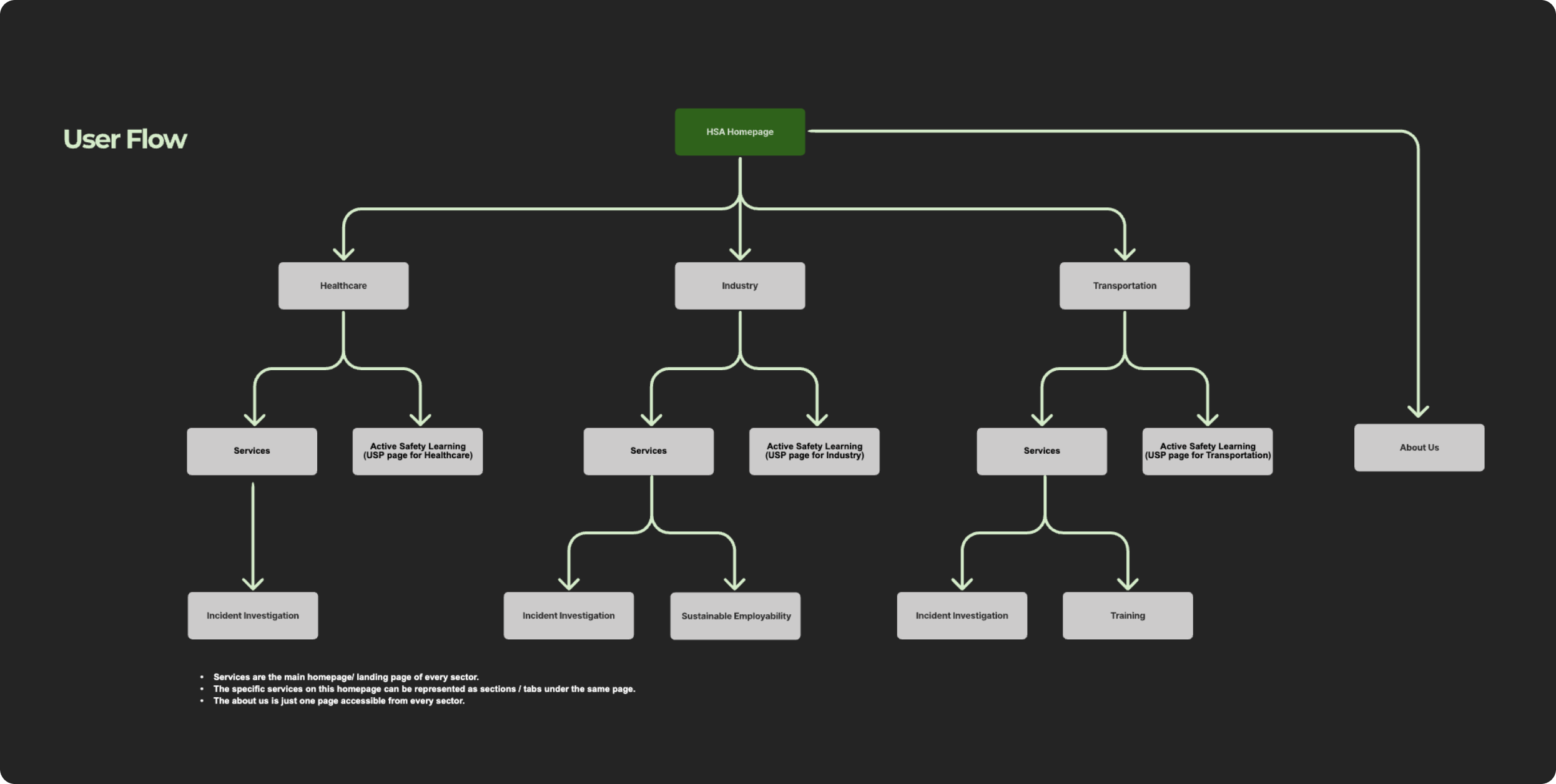
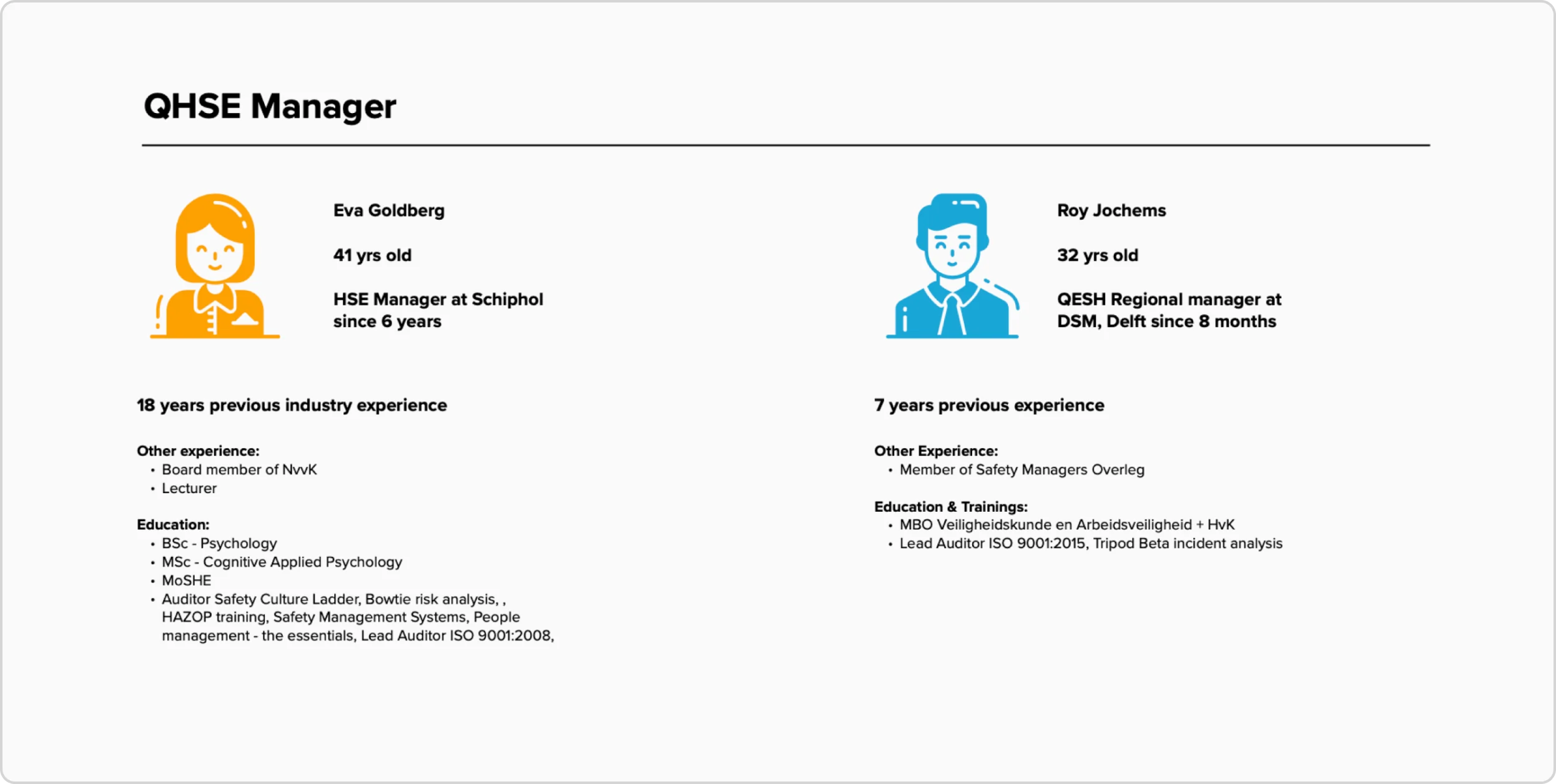
Goals and desired outcomes were outlined based on insights gathered during the first phase. We analyzed the target audience, redesigned the user flow to enhance conversions, identified essential features and information, and refined wireframes to align with user needs and business objectives.




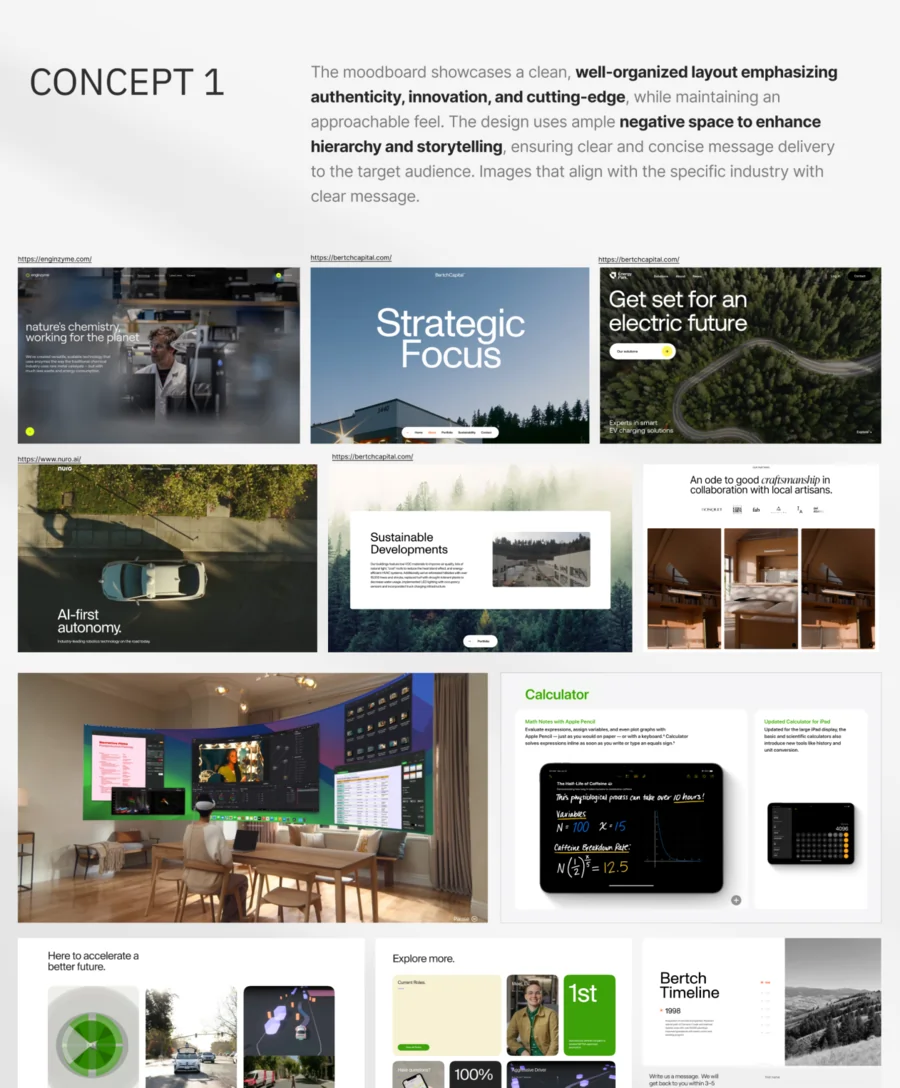
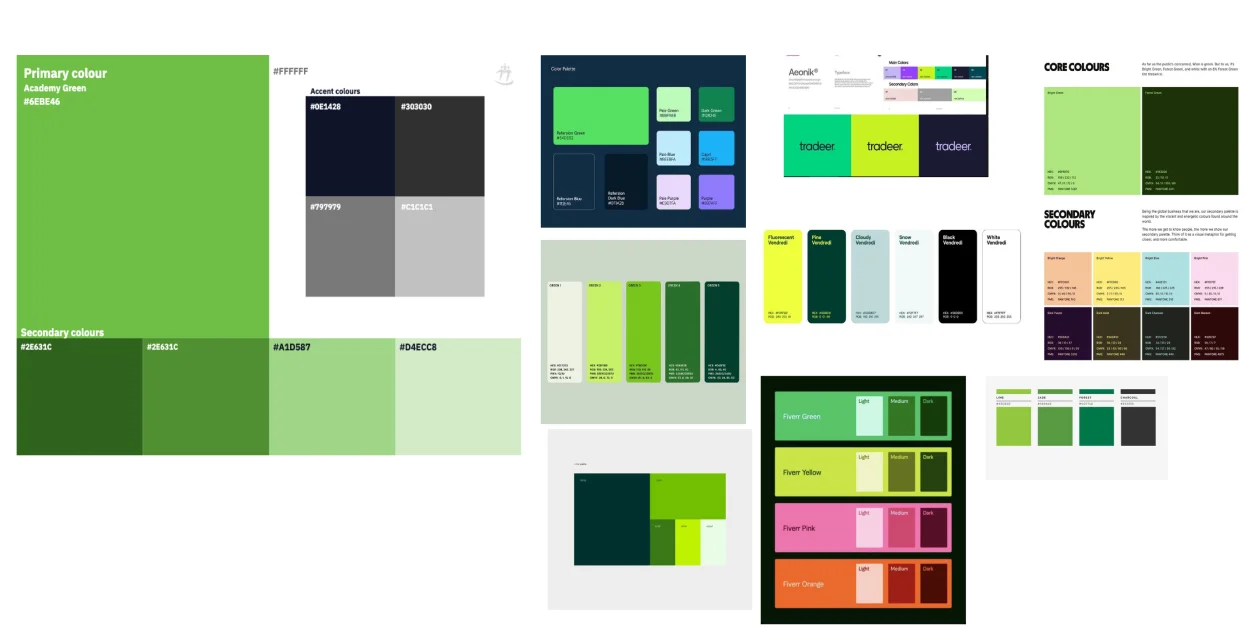
To define the website’s visual and experiential direction, we created keyword groups for moodboard themes. Through iteration and feedback, we finalized moodboards and established cohesive styles, including typefaces, colors, layouts, animations, and interactions.
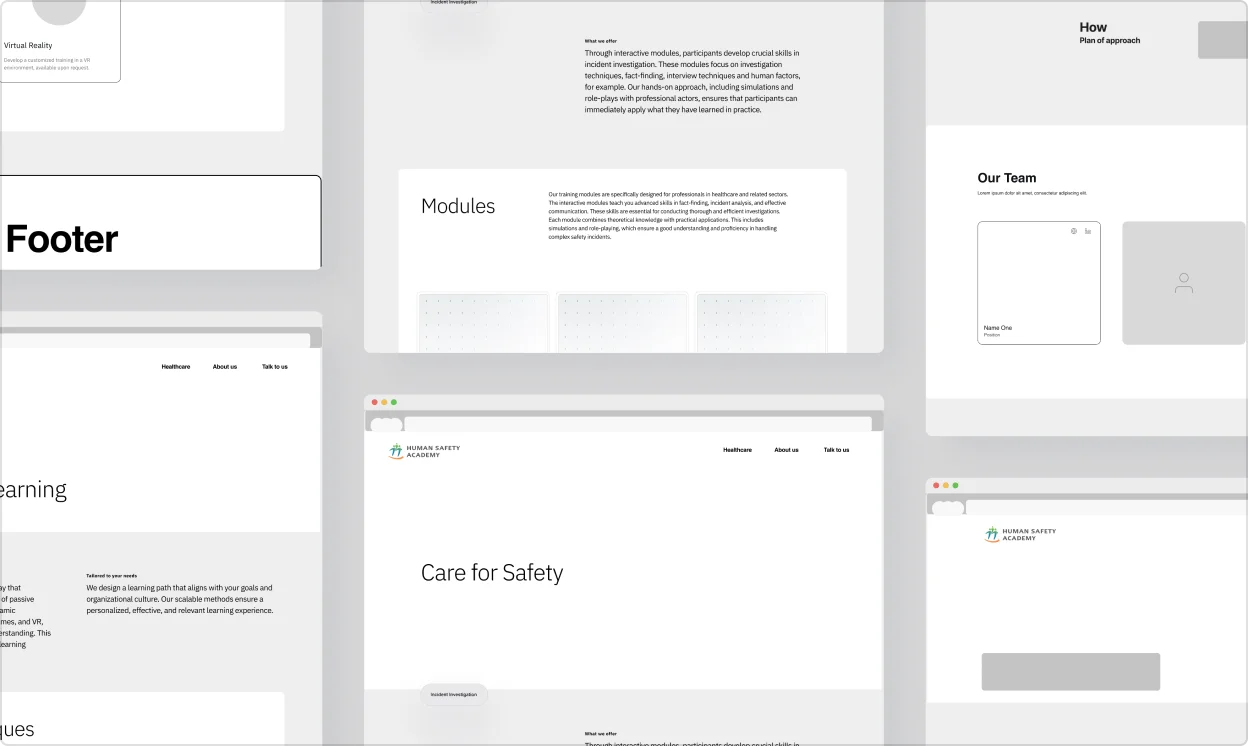
The design phase involved crafting hero sections and aligning on directions with stakeholders. We designed additional pages, created animation and interaction storyboards, and refined the designs based on user feedback. These designs were finalized for seamless Webflow development.
Low-fidelity wireframes were created to define the layout and structure, ensuring clarity in user flow and prioritization of key elements.

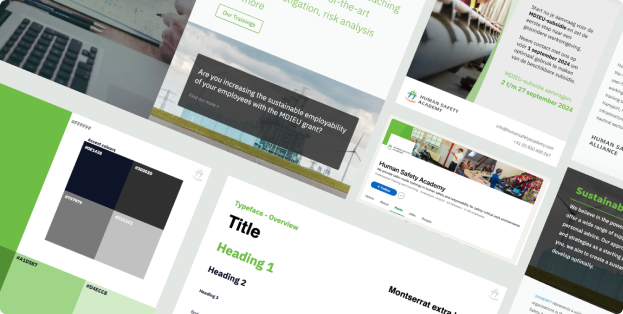
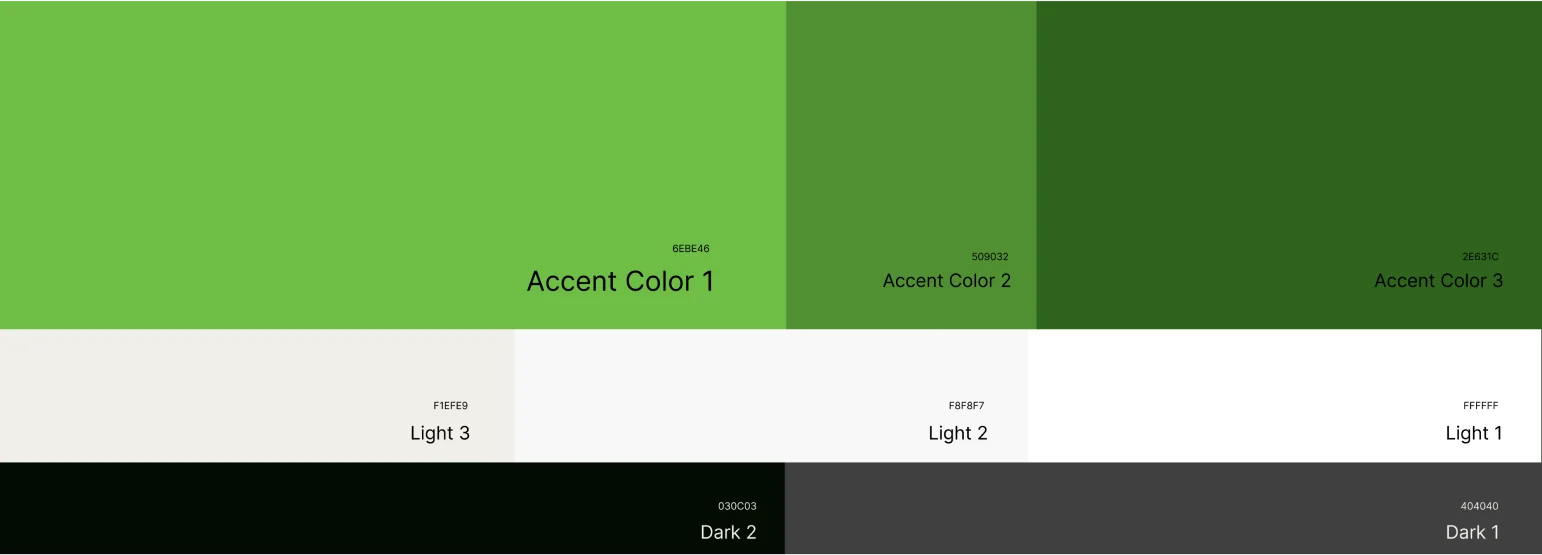
A refined color palette and typeface selections were finalized to align with the brand’s identity, enhancing visual appeal and readability.


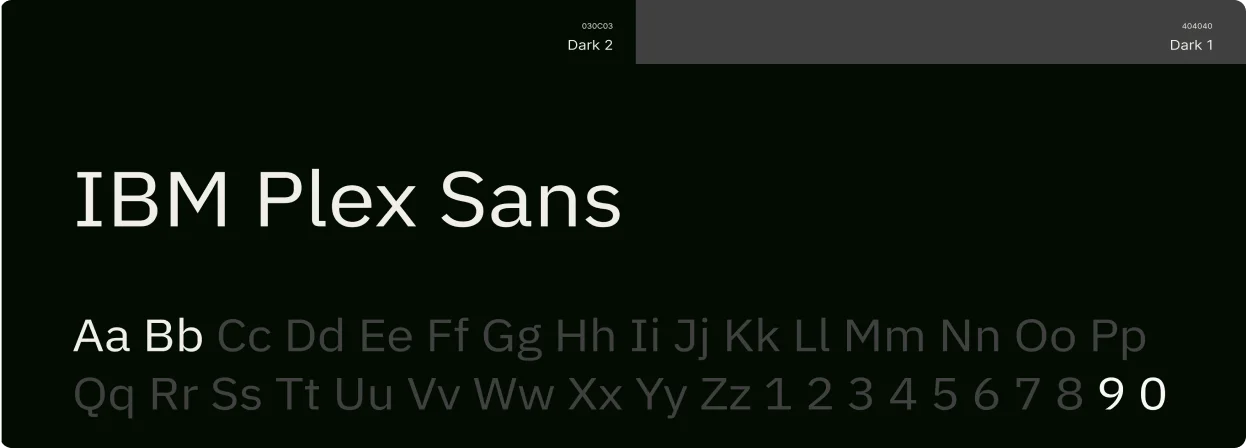
The chosen typeface, IBM Plex Sans, was selected for its clean, versatile style that balances readability with a modern aesthetic, enhancing the overall design language.

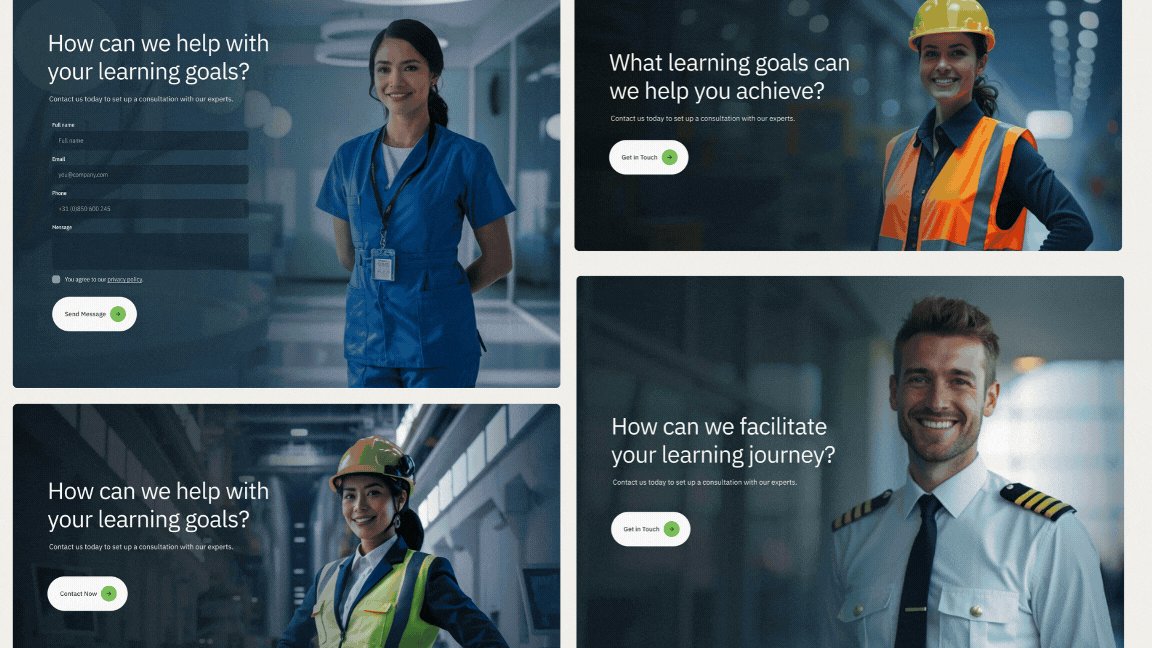
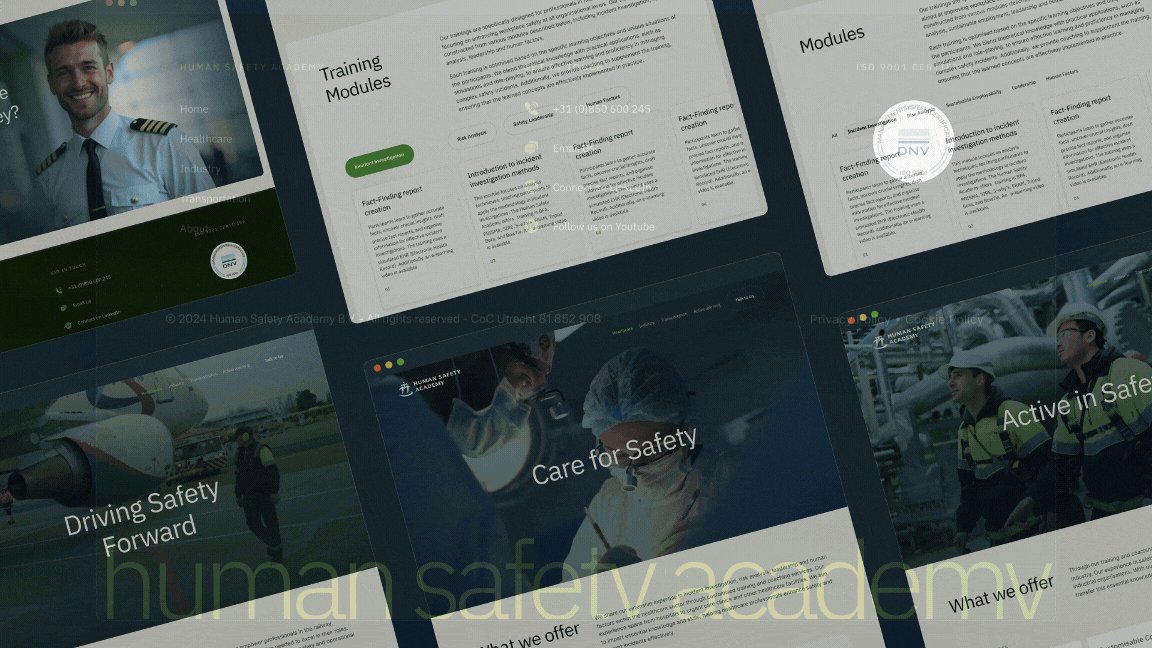
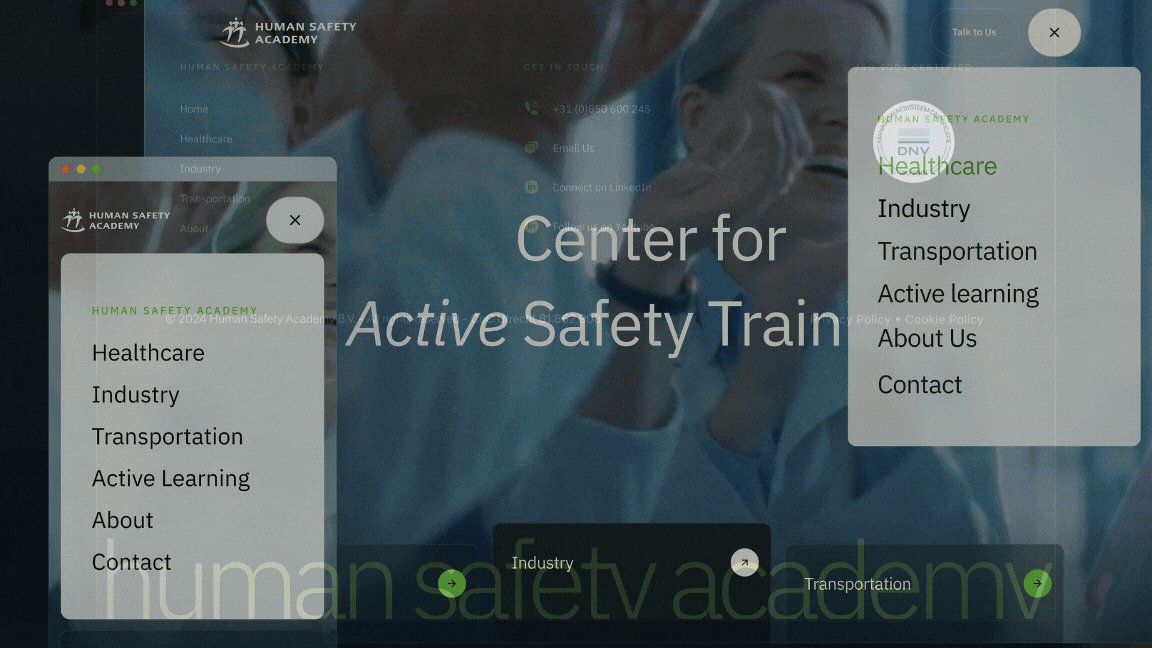
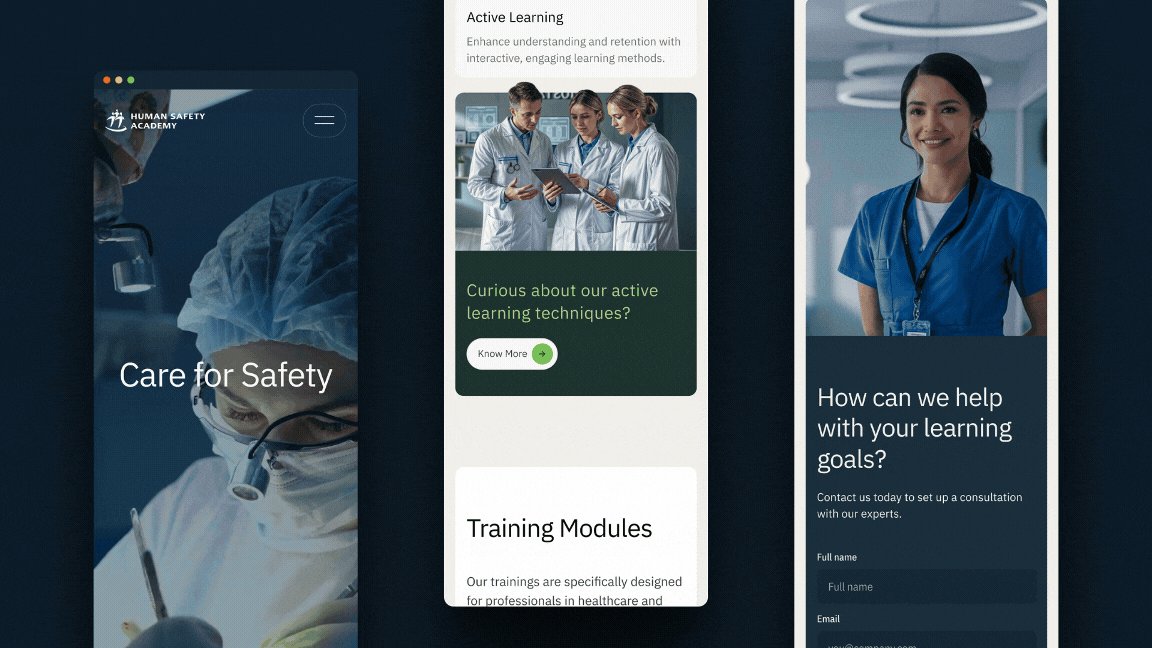
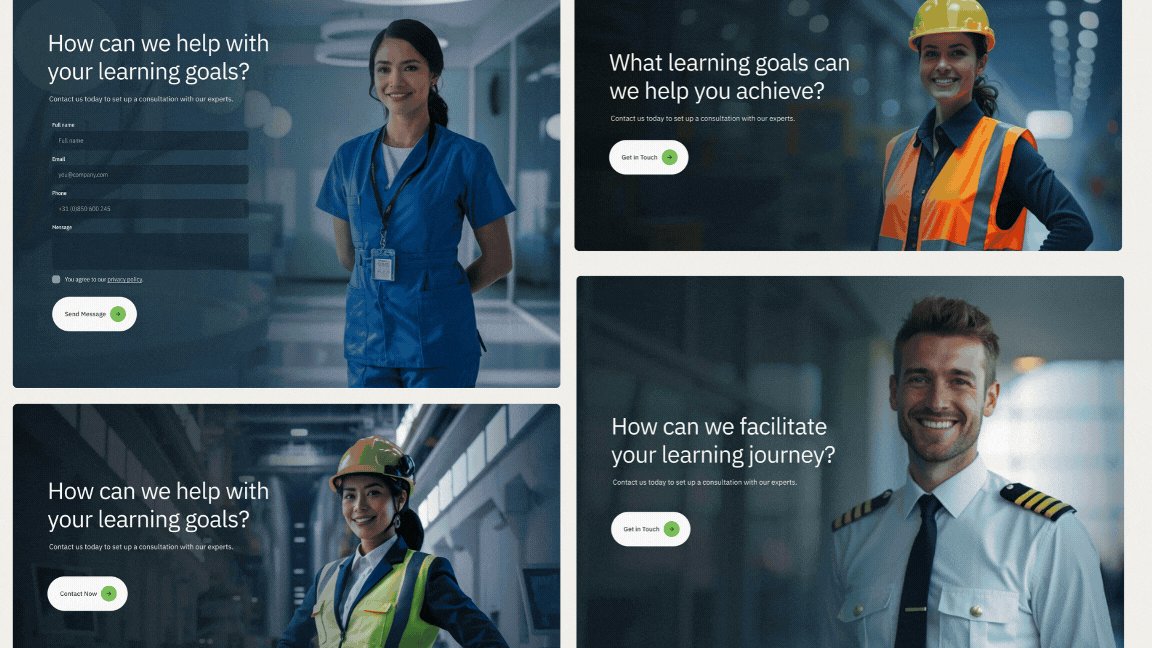
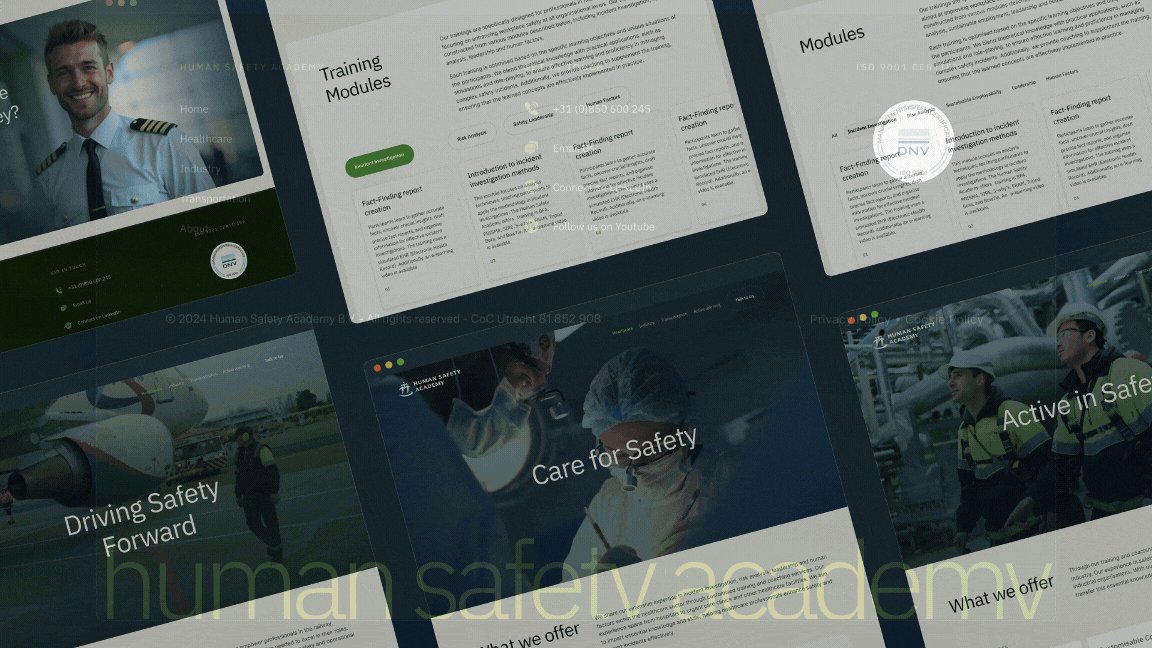
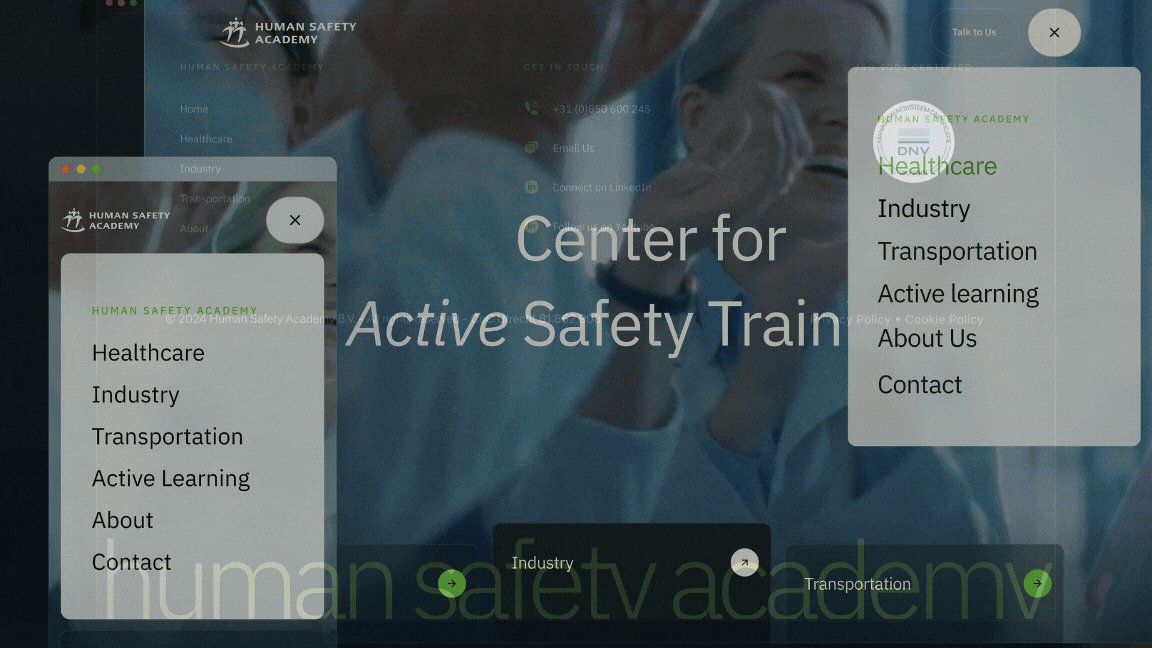
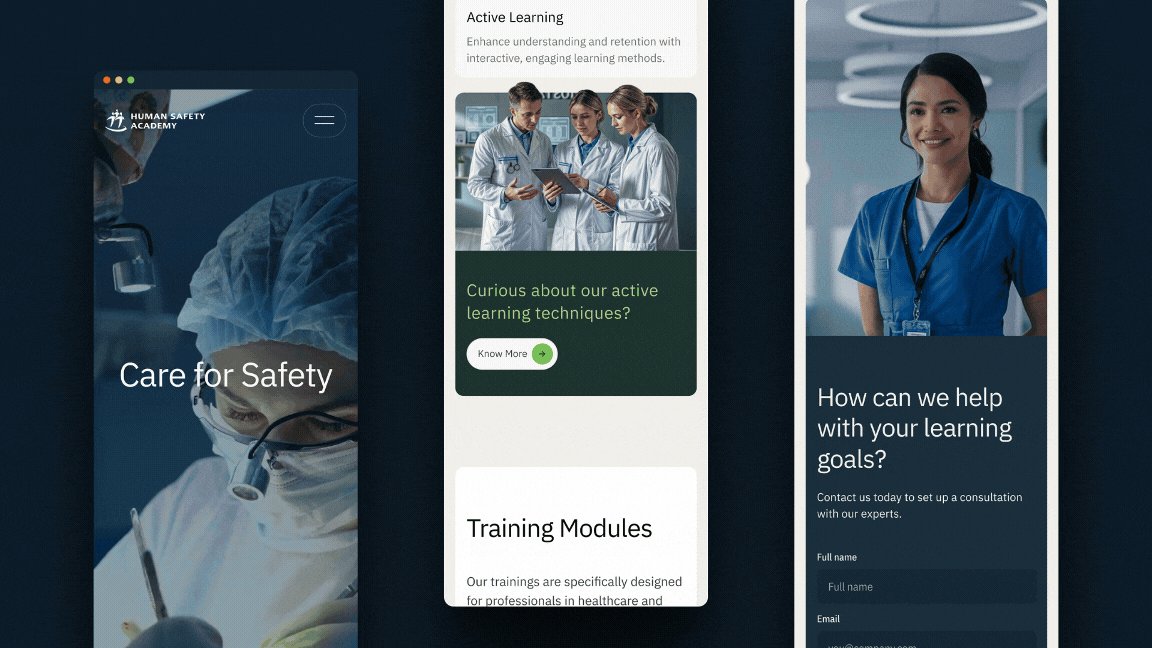
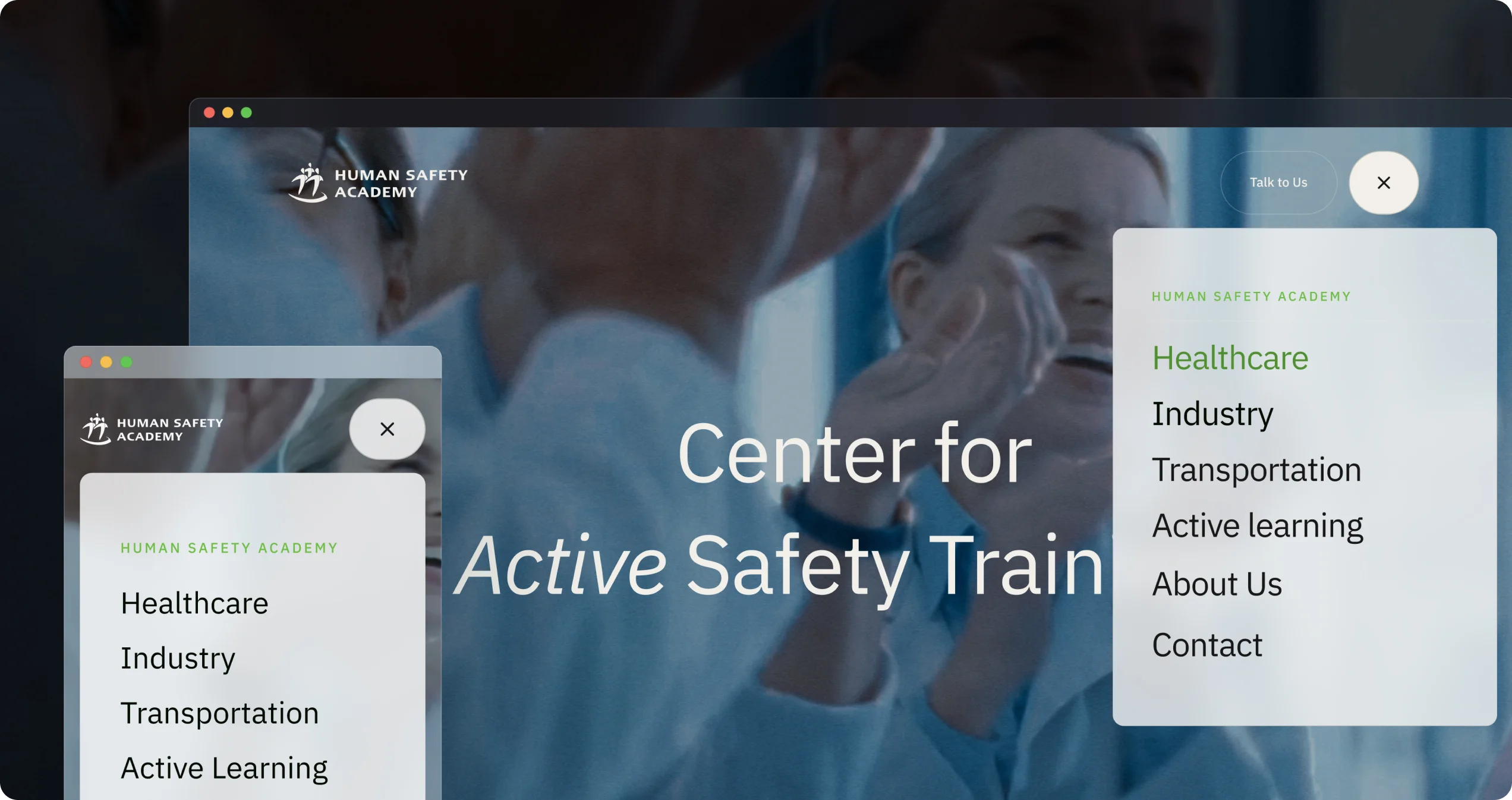
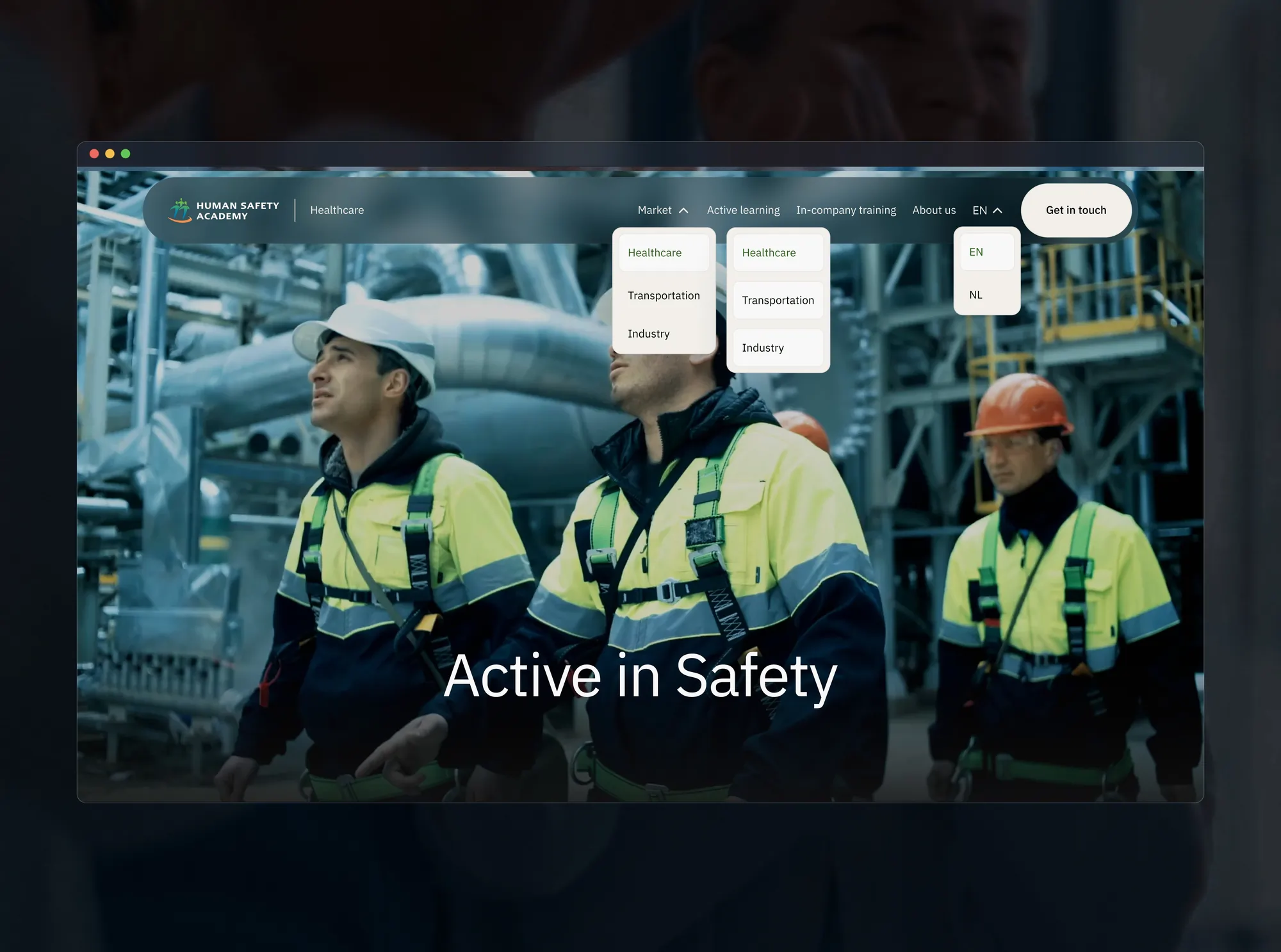
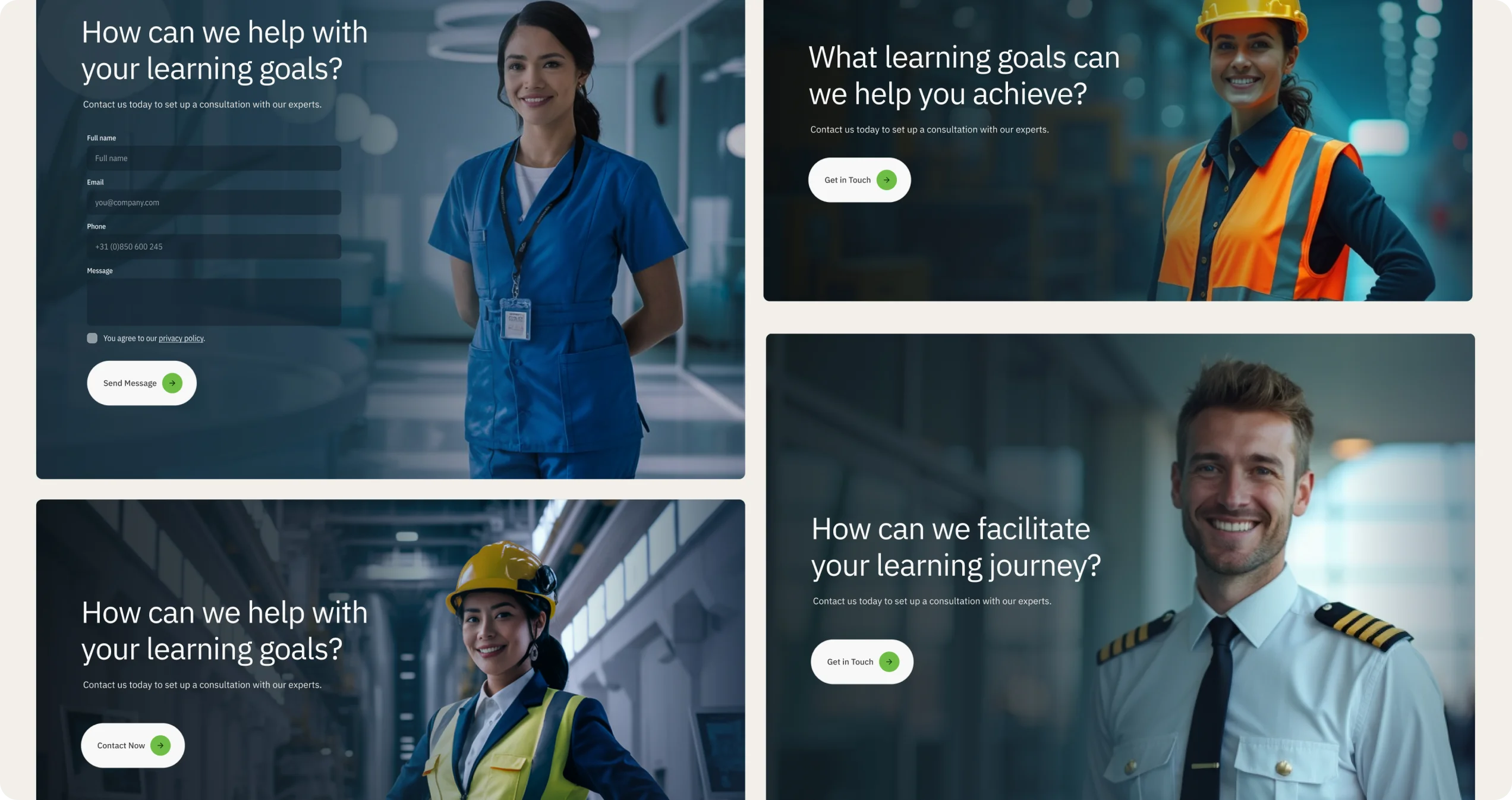
High-fidelity designs were created for key sections, including the hero and additional pages, integrating animation and interaction details for an engaging user experience.



In the final stage, we prepared detailed handoff files and developed the website in Webflow, integrating animations and interactions as planned. After implementing final revisions, we launched the site, ensuring it met all functional and aesthetic goals.

“StarkSouk demonstrated exceptional project management, maintaining clear communication and delivering quality work on time. They adapted seamlessly to our evolving needs, accommodating changes with responsiveness and attention to detail. Their proactive and collaborative approach made the process smooth, and their commitment to our vision was evident throughout.”